Prototyping & High Fidelity Design
Our Design Process
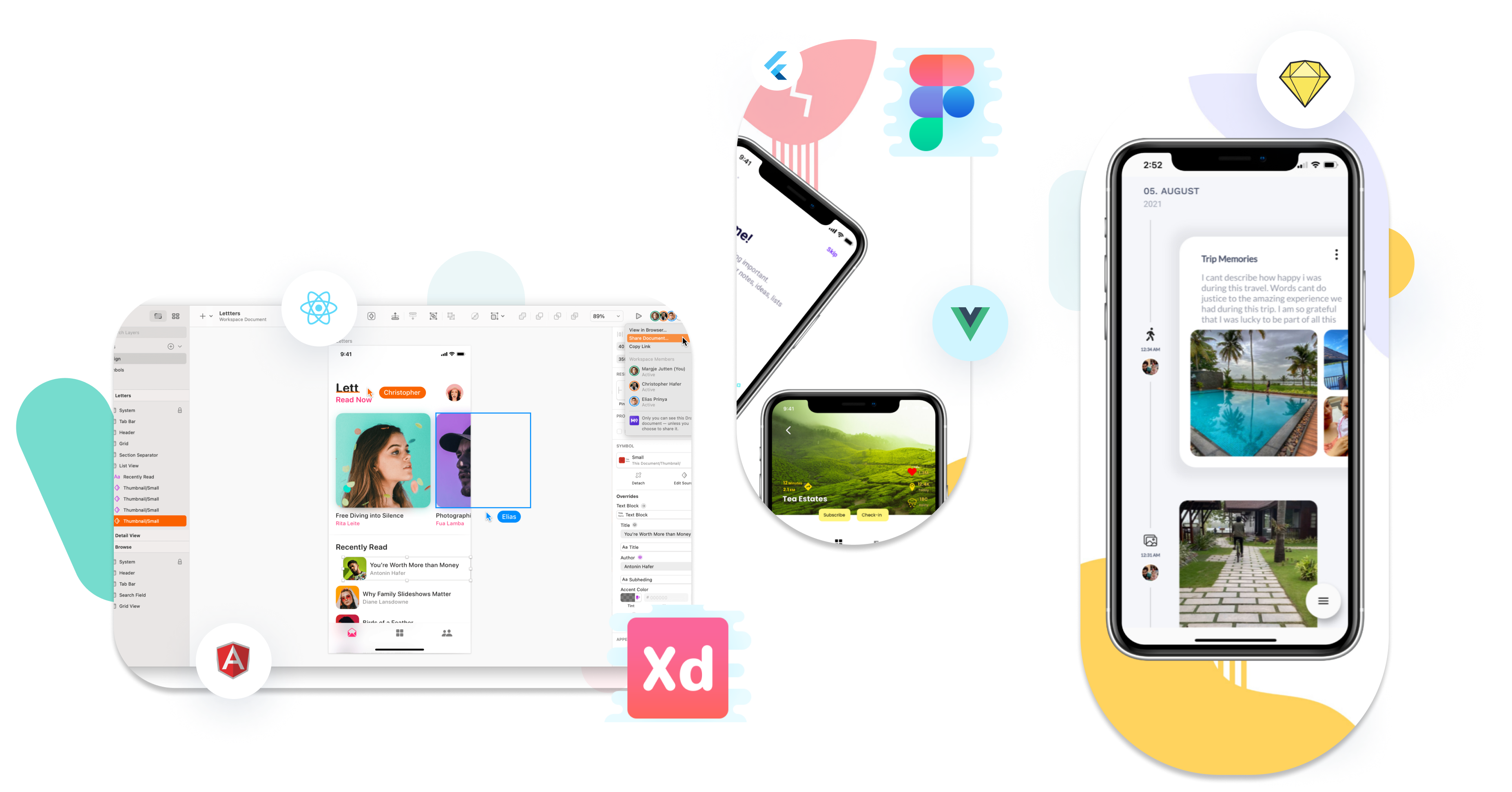
We help organizations on every stages of design process. From research and prototyping to user persona identification to user journey mapping, our initial phase of the design process follows the delivery of high fidelity screens for website/mobile apps. We follow the guidelines set by the respective platforms, for example, we follow the Human Design guidelines and principles set by Apple for the designs on iOS platform. When the designs are reviewed and finalized, we complete the development of Design System guidelines for integration in different platforms.
We are well versed in using and maintaining Agile Tools and Apps. As recently, we have worked with Agile Process Management Tools including TargetProcess, ClickUp, and Jira. We quickly figure out and adapt to most of the Agile Softwares cuurrently in the market so you can bring your own preferred tools with confidence.

Modern Web UI & UX Experience
We follow component driven design and development process. Design System (created as per the process outlined above) provides the pixel perfect guidelines and specifications for the components, layouts and application structure.
Mobile & Micro Interactions
Creating an app does not cut it, it has to be visually appealing and interactive to keep the user coming back to it every day. Giving attention to the minute details of every aspect of user interaction is a tedious task and that's where most products fail. Even if you have a brilliant idea and nice UI, lacking on user interactions will kill the app. When designing an app, we keep in mind that your targeted audience might not be sitting at a desk; for all we know, they might be skydiving, clicking a selfie while doing so and posting it on Twitter!




We use Figma, XD and Sketch for UI design but we do use some extra tools for micro interactions like Rive, ProtoPie, Principle and framer to create micro interactions. These tools help us in creating better navigations, instant and relevant feedbacks, encourage users to take actions, and most importantly, create a connection with the user making sure he comes back.
Can't wait to thrive?
What We Do
Project Management
Product Design (Web & Mobile)
Software Development
Quality Assurance
Infrastructure Management
Tech Stack
Databases
Backend & API
Frontend & Web Frameworks
Mobile Apps
Serverless Development
.Net Technologies
Sitecore Digital Experiences
Headless Stack
Auth & Security
Browser Plugin Development
Custom Search Engines
Hosting & Deployment
Contact
42Square Technologies
9th Floor, Transasia,
Infopark Phase II,
Kochi - 682303
support@42square.ai